Separater Webserver¶
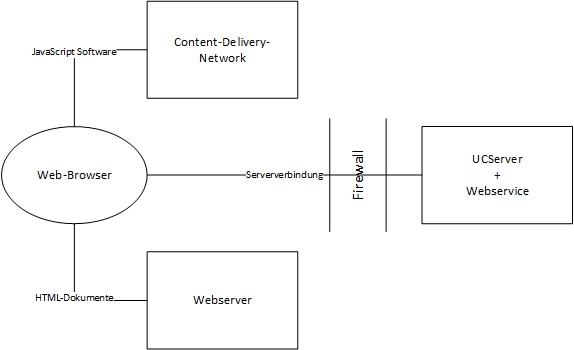
Bei den LiveChat Clients handelt es sich um statische HTML Seiten, die auch über einen Third-Party Webserver (z.B. nginx, apache, IIS) ausgeliefert, oder in ein CMS integriert werden können. Dazu müssen die Webseiten inklusive der Konfiguration auf dem Webserver hinterlegt und erreichbar gemacht werden.

UCServer veröffentlichen¶
Damit sich die LiveChat Clients von einem separaten Webserver zu Ihrem UCServer verbinden können, haben Sie zwei Möglichkeiten.
- Sie richten eine direkte Verbindung zu Ihrem Webservice/UCServer ein, oder
- Sie verwenden unsere Cloud Platform UCConnect.
Direkte Verbindung¶
Bei der direkten Verbindung müssen Sie genauso vorgehen, wie bereits im Kapitel Integrierte Webseiten beschrieben.
Es muss zuerst der UCServer aus dem Internet erreichbar gemacht werden. Dies erreichen Sie entweder über ein Portforwarding oder den Einsatz eines Proxy Mechanismus (Details siehe Best Practice - Veröffentlichung Webservice). Dabei ist zwingend darauf zu achten, nur sichere Verbindungen (HTTPS) mit einem vertrauenswürdigen Zertifikat (ausgestellt von einer allgemein vertrauenswürdigen Certification Authority) zu verwenden. Je nach eingesetztem Mechanismus muss das Zertifikat entweder im UCServer oder im Proxy hinterlegt werden.
Der im UCServer integrierte Webservice ist erreichbar unter: https://<server address>:7225
Wie Sie die Clients konfigurieren müssen, um sich direkt zu Ihrem UCServer zu verbinden, lesen Sie im Kapitel Server Verbindung.
Verbindung über UCConnect¶
Alternativ können Sie unsere Cloud Platform UCConnect verwenden. In der UCServer Verwaltung können Sie unter Online Dienste Ihren UCServer mit UCConnect verbinden.
Die Clients können sich von nun an über UCConnect zu Ihrem UCServer verbinden. Wie Sie die Clients konfigurieren müssen, um über UCConnect eine Verbindung zu Ihrem UCServer aufzubauen, lesen Sie im Kapitel Server Verbindung.
Note
Um UCConnect nutzen zu können, benötigen Sie außerdem eine ProCall Web Communication Services Lizenz. Diese Lizenz müssen Sie in Ihrem UCConnect Konto hinterlegen (https://portal.ucconnect.de).
Webseiten veröffentlichen¶
Als nächstes müssen Sie die Webseiten der LiveChat Clients über Ihren Webserver veröffentlichen. Stellen Sie
zunächst sicher das Ihr Webserver HTTPS mit einem vertrauenswürdigen Zertifikat unterstützt, danach können Sie
den Inhalt von LiveChat Clients in den gewünschten Pfad Ihres Webservers
kopieren und die config.json entsprechend anpassen.
Integration in bestehende Webseiten¶
Die LiveChat Clients, insbesondere das Widget, lassen sich in bestehende Webseiten integrieren, indem der HTML Code um LiveChat spezifische HTML Schlüsselwörter und neu zu erstellender HTML Seiten ergänzt wird.
Als erstes wird die LiveChat Software aus dem Content-Delivery-Network im Head ihres HTML Dokuments hinzufügt. Somit stehen die LiveChat spezifische HTML Schlüsselwörter zur weiteren Integration zur Verfügung.
<html>
<head>
...
<script src="https://static.estos.com/p/v2/estos-components.js"></script>
...
Über den Parameter configurl in den spezifischen HTML Schlüsselwörtern geben Sie den Pfad zur Konfigurationsdatei an (siehe Konfigurierbare Features).
Warning
Wenn Sie die Konfigurationsdatei von einer anderen Domain ansprechen, muss der Webserver, der die Datei ausliefert, CORS unterstützen und entsprechend eingerichtet werden. Anleitungen wie Sie CORS bei Ihrem Webserver aktivieren, finden Sie hier.
<estos-widget> für Widget¶
<html>
<head>
...
<script src="https://static.estos.com/p/v2/estos-components.js"></script>
...
</head>
<body>
...
<estos-widget configurl="./config.json"></estos-widget>
...
</body>
</html>
Da sowohl Layout als auch Position von Widget über die Konfigurationsdatei geändert werden, ist es unerheblich, an welcher Stelle der <estos-widget> im <body>-Bereich auftaucht.
<estos-widget-lite>: Widget Lite¶
<html>
<head>
...
<script src="https://static.estos.com/p/v2/estos-components.js"></script>
...
</head>
<body>
...
<estos-widget-lite configurl="./config.json"></estos-widget-lite>
...
</body>
</html>
Da sowohl Layout als auch Position von Widget über die Konfigurationsdatei geändert werden, ist es unerheblich, an welcher Stelle der <estos-widget-lite> im <body>-Bereich auftaucht. Zusätzlich haben Sie die Möglichkeit, in der Konfigurationsdatei mit dem zusätzlichen Eintrag widgetLiteTooltipText einen Tooltip zu hinterlegen.
<estos-directchat>: Multimedia Business Card¶
<html>
<head>
...
<script src="https://static.estos.com/p/v2/estos-components.js"></script>
...
</head>
<body>
...
<estos-directchat configurl="./config.json"></estos-directchat>
...
<p>Dieser Text wird angezeigt, falls der Browser die Software nicht starten kann.</p>
<p>Hier können Sie auch weiteren HTML-Code hinzufügen, der später durch den Client ersetzt wird.</p>
</body>
</html>
<estos-portal>: Portal¶
<html>
<head>
...
<script src="https://static.estos.com/p/v2/estos-components.js"></script>
...
</head>
<body>
<estos-portal configurl="./config.json"></estos-portal>
...
<p>Dieser Text wird angezeigt, falls der Browser die Software nicht starten kann.</p>
<p>Hier können Sie auch weiteren HTML-Code hinzufügen, der später durch den Client ersetzt wird.</p>
</body>
</html>
<estos-livechat>: Agentenclient¶
<html>
<head>
...
<script src="https://static.estos.com/p/v2/estos-components.js"></script>
...
</head>
<body>
<estos-livechat configurl="./config.json"></estos-livechat>
...
<p>Dieser Text wird angezeigt, falls der Browser die Software |PN_AGENTCLIENT_SHORT| nicht starten kann.</p>
<p>Hier können Sie auch weiteren HTML-Code hinzufügen, der später durch |PN_AGENTCLIENT_SHORT| ersetzt wird.</p>
</body>
</html>
Portal und Multimedia Business Card in bestehende Webseite integrieren¶
Nur die Clients Portal und Multimedia Business Card lassen sich mit <iframe> in bestehende Webseiten einfügen. Der Agentenclient Client ist nicht für eine <iframe> Integration vorgesehen. Daher wird diese Integration nicht unterstützt.
<iframe src="https://www.ihre-bestehende-webseite.de/neu-zu-erstellende-html-seite.html"
width="100%"
height="600"
frameborder="0"
allow="microphone; camera">
</iframe>
In die Datei “neu-zu-erstellende-html-seite.html” fügen Sie das Beispiel für Portal oder Multimedia Business Card ein.
Warning
Wenn der Inhalt des IFrames von einer anderen Domain geladen wird, müssen Sie das Attribut allow setzen
(Hintergundinformation).
Achten Sie außerdem darauf, dass die Seite die den IFrame enthält, über ein gültiges Zertifikat verfügt und vom Browser als sicher erkannt wird.
Warning
Die integrierten Seiten des UCServer sind nicht dafür bestimmt, über <iframe> eingebunden zu werden. Die integrierten Seiten des UCServer werden vom Browser nicht dargestellt.
Integration in bestehende Webseiten (programmatisch in JavaScript statt spezifische HTML Schlüsselwörter)¶
Falls der Zeitpunkt, wann die LiveChat Clients auf der Webseite gestartet werden sollen, relevant ist, muss folgender JavaScript Code hinzugefügt werden. Dabei werden die spezifischen HTML Schlüsselwörter durch JavaScript ins Dokument eingefügt, und mit dem Einfügen des “Preloaders” ausgeführt.
Im Beispiel wird ein Widget ausgeführt:
// 1. Create and attach client, e.g. estos-widget
var widget = document.createElement('estos-widget');
widget.setAttribute('configurl', 'https://call.yourcompany.com/config.json');
widget.setAttribute('sip', 'sip:user1@yourcompany.com');
document.body.appendChild(widget);
// 2. Create and attach the preloader
var preloader = document.createElement('script');
preloader.src = 'https://static.estos.com/p/v2/estos-components.js';
document.body.appendChild(preloader);
Verkürzte URLs für Multimedia Business Card¶
Die Visitenkarten sind zunächst nur über einen parametrisierte URL erreichbar, z.B. https://call.yourcompany.com/businesscard.html?sip=lena.frisch@yourcompany.com. Wollen Sie die verkürzte URL, z.B. https://call.yourcompany.com/lena.frisch verwenden, müssen Sie in Ihrem Webserver Rewrite-Regeln hinterlegen.
Beispiel nginx¶
Fügen Sie die folgende Zeile dem location-Block Ihrer nginx Konfiguration hinzu.
try_files $uri $uri/ /businesscard.html;
Beispiel Konfiguration:
server {
server_name call.ucsoftware.de;
location / {
root /var/www/ucsoftware.estos.de;
try_files $uri $uri/ /businesscard.html;
}
}
Beispiel apache¶
Legen Sie folgende Konfiguration als .htaccess-Datei in dasselbe Verzeichnis wie businesscard.html. Als Voraussetzung muss die AllowOverride-Direktive für dieses Verzeichnis auch FileInfo beinhalten.
RewriteEngine on
# If requested resource exists as a file or directory go to it
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule (.*) - [L]
# Else rewrite requests to business card
RewriteRule (.*) /businesscard.html?sip=$1 [L]
Pop-Out Widget¶
Das LiveChat Widget kann auch in einem Pop-Out Modus verwendet werden, wenn die Integration in eine bestehende Webseite nicht möglich ist. Der LiveChat öffnet sich dann in einem eigenen Browserfenster. Technisch geschieht dies über GET Parameter beim Aufruf der Multimedia Business Card. Dabei wird der Software die zu verwendenden Gruppen für die Verteilungsfunktion übergeben.
Parameter¶
- ?group=GRUPPENNAME
- Gruppe, die für die Verteilungsfunktion verwendet werden soll.
- ?initialView=textchatView
- Direktes Starten des Textchat.
- ?initialView=videochatView
- Direktes Starten eines Videochats.
Beispiel Konfiguration¶
businesscard.html?group=Support
businesscard.html?group=Support&group=Sales
businesscard.html?group=Support&initialView=textchatView