Beispiel Plugin: Hello World¶
In diesem Kapitel wird beschrieben, wie Sie ein erstes Hello World Plugin entwickeln.
Ziel des Plugins ist es, einen neuen Bereich in der Erweiterungs Pane des Text- und VideoChats anzuzeigen. Den vollständigen Sourcecode können Sie hier herunterladen.
Erstellen Sie zunächst einen Ordner auf Ihrer Festplatte, im folgenden Entwicklungsordner genannt.
Manifest¶
Erstellen Sie in Ihrem Entwicklungsordner die Datei manifest.json mit folgendem Inhalt:
{
"pluginId": "sample-hello-world",
"label": "Hello World",
"version": "1.0",
"description": "A hello world LiveChat plugin"
}
Diese Datei enthält die Metainformationen, die für jedes Plugin benötigt werden. Für eine Beschreibung der einzelnen Attribute lesen Sie die Dokumentation zum Manifest.
Das Plugin können Sie nun das erste Mal in Ihrem Agentenclient einbinden. Gehen Sie unter Einstellungen ->
Plugins auf das Symbol und wählen Sie Ihren Entwicklungsordner aus. Das Plugin ist jetzt temporär
in Ihrem Agentenclient installiert, enthält jedoch noch keine Funktionalität.
Note
Nach Änderungen an Ihrem Sourcecode, können Sie das Plugin aktualisieren, indem Sie es auf dem selben Weg nochmal hinzufügen.
Pane erstellen¶
In diesem Schritt wird der Bereich in der Erweiterungs Pane erstellt. Erstellen Sie hierfür
die Datei pane.html mit folgendem Inhalt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>Hello World!</p>
</body>
</html>
Note
Wenn Sie JavaScript oder CSS Code hinzufügen wollen, müssen Sie das innerhalb der HTML Datei vornehmen. Relative Verlinkungen von separaten CSS oder JavaScript Dateien werden nicht unterstützt.
Ihre Erweiterung muss jetzt noch in der manifest.json Datei bekannt gemacht werden.
Hierzu fügen Sie ein neues Attribut panes ein und ergänzen den Eintrag für Ihre Erweiterung.
{
"pluginId": "sample-hello-world",
"label": "Hello World",
"version": "1.0",
"description": "A hello world LiveChat plugin",
"panes": [
{
"paneId": "hello-world-pane",
"extensionPoint": ["agentclient.*"],
"label": "Hello World",
"filename": "pane.html",
"height": "140px"
}
]
}
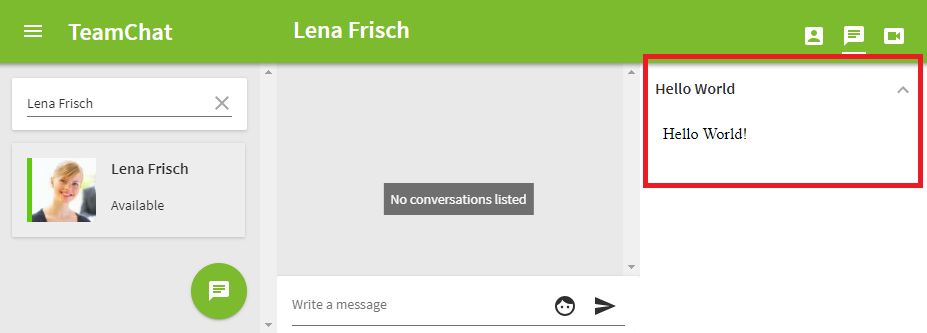
Wenn Sie nun das Plugin erneut hinzufügen, sehen Sie in den Text- und VideoChats das Hello World Plugin.

Plugin bereitstellen¶
Das Hello World Beispiel ist hiermit abgeschlossen. Um das Plugin für alle Benutzer bereitzustellen, packen Sie den Inhalt des Entwicklungsordners als ZIP Datei und stellen Sie die ZIP Datei wie hier beschrieben, allen Benutzern zur Verfügung.
Im folgenden Kapitel wird dieses Beispiel Plugin um weitere Funktionalität erweitert.