CMS Systeme¶
Im Kapitel Integration in bestehende Webseiten ist der Standardweg beschrieben, um die Clients in eine Webseite zu integrieren. Es müssen hierbei immer drei Dinge erledigt werden:
- Im HTML-Header
estos-components.jsladen. - Die Konfigurationsdatei
config.jsonauf einen Webspace legen <estos-widget>, bzw. eine andere LiveChat Komponente, im HTML-Body verwenden.
In diesem Kapitel wird auf die gängigsten CMS Systeme eingegangen und ein Integrationsweg für diese Systeme vorgeschlagen.
Wordpress¶
Widget¶
Den Header Ihrer Wordpress Seite können Sie über die functions.php Ihres Themes anpassen. Öffnen
Sie die Datei wp-content/themes/<name of the theme>/functions.php und fügen Sie folgenden Code ein:
// Add estos-components.js to the head of every page.
function estos_widget() {
echo '<script src="https://static.estos.com/p/v2/estos-components.js"></script>';
}
add_action( 'wp_head', 'estos_widget' );
// Add the <estos-widget> component to the allowed HTML elements.
// This allows the user to add the widget to any page using the page editor.
function estos_widget_allow_element($initArray) {
$ext = 'estos-widget[*]';
$initArray['extended_valid_elements'] = $ext;
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'estos_widget_allow_element');
Die Konfigurationsdatei können Sie auf Ihren Webspace, bspw. per FTP hochladen.
Danach können die Seiten, auf denen das Widget erscheinen soll, bearbeitet werden. Der Editor muss hierfür auf den Text Modus eingestellt werden und es kann bspw. folgendes eingefügt werden:
<estos-widget sip="sip:agent@yourcompany.de" configurl="<path to config.json>"></estos-widget>
Im Kapitel Konfigurierbare Features erfahren Sie, wie Sie den LiveChat Client weiter konfigurieren können, bspw. eine Gruppe hinterlegen können.
Portal und Multimedia Business Card¶
Die Clients Portal und Multimedia Business Card lassen sich am besten per IFrame integrieren. Öffnen Sie die Seite, auf denen Sie den IFrame integrieren wollen und wechseln im Editor auf den Text Modus. Tragen Sie dann bspw. folgendes ein:
<iframe src="https://<your domain>/livechat/businesscard.html" width="100%" height="500px" frameborder="0"></iframe>
Note
Die HTML Dateien für den IFrame können Sie hier herunterladen: LiveChat Clients. Lesen Sie hierfür auch das Kapitel Webseiten veröffentlichen.
Im Kapitel Konfigurierbare Features erfahren Sie, wie Sie den LiveChat Client weiter konfigurieren können, bspw. eine Gruppe hinterlegen können.
Typo3¶
Widget¶
Wählen Sie das Template in Typo3 aus, unter dem das Widget erscheinen soll. Dies kann das Root-Template sein oder eine einzelne Seite. Falls für die gewünschte Seite noch kein Template existiert, kann ein extension template erzeugt werden.
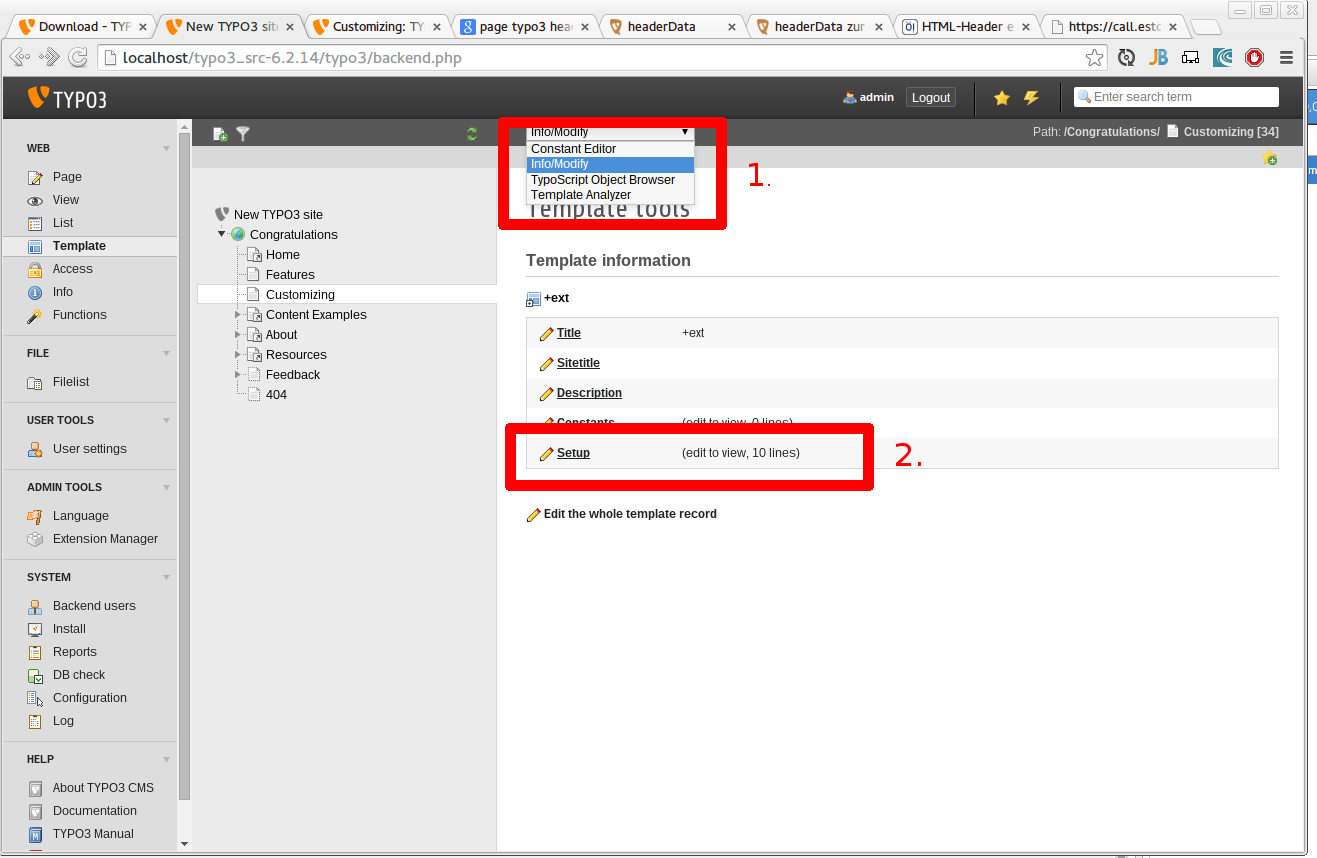
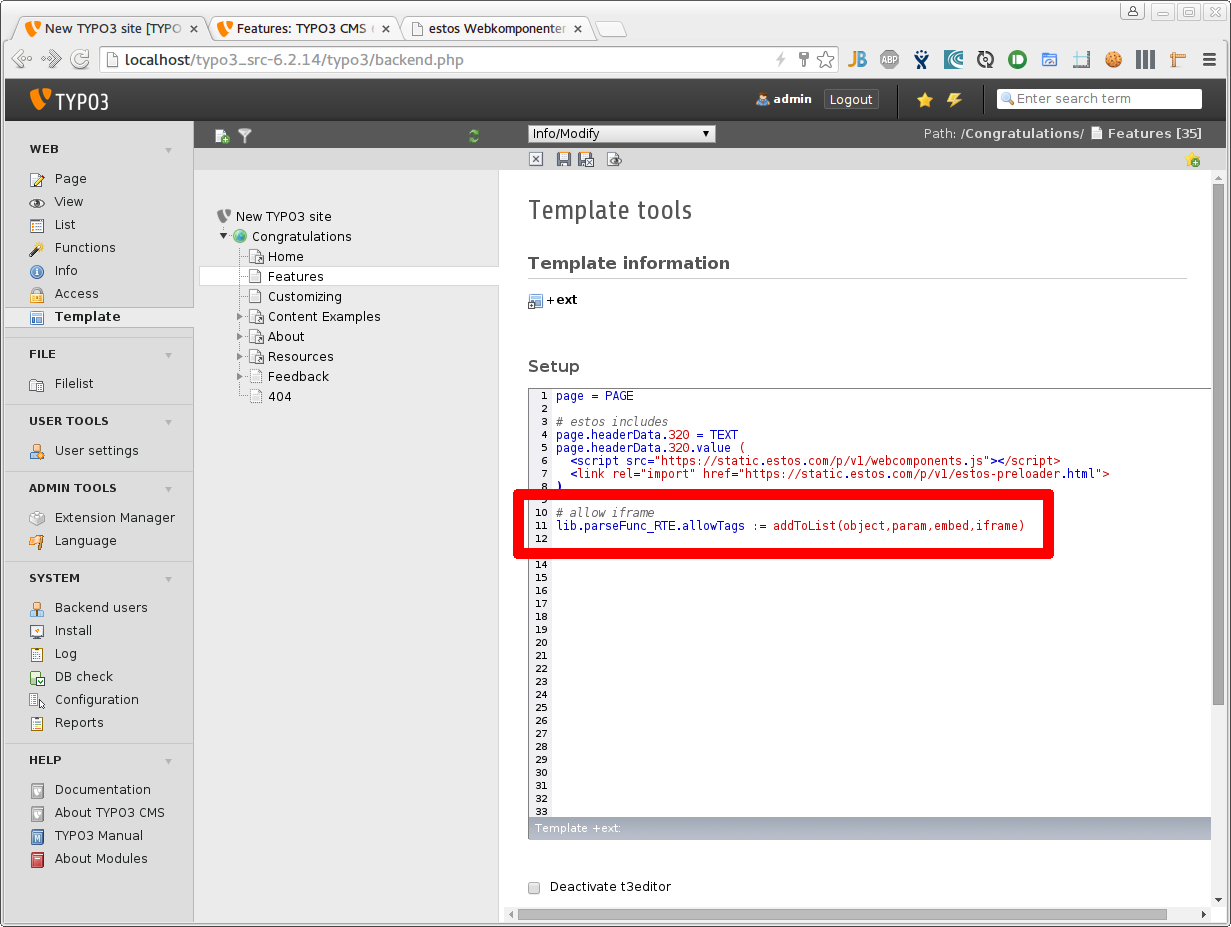
Im Template fügen Sie nun die benötigten Header ein. Man gelangt über Template -> Info/Modify -> Setup zu dem entsprechenden Dialog.
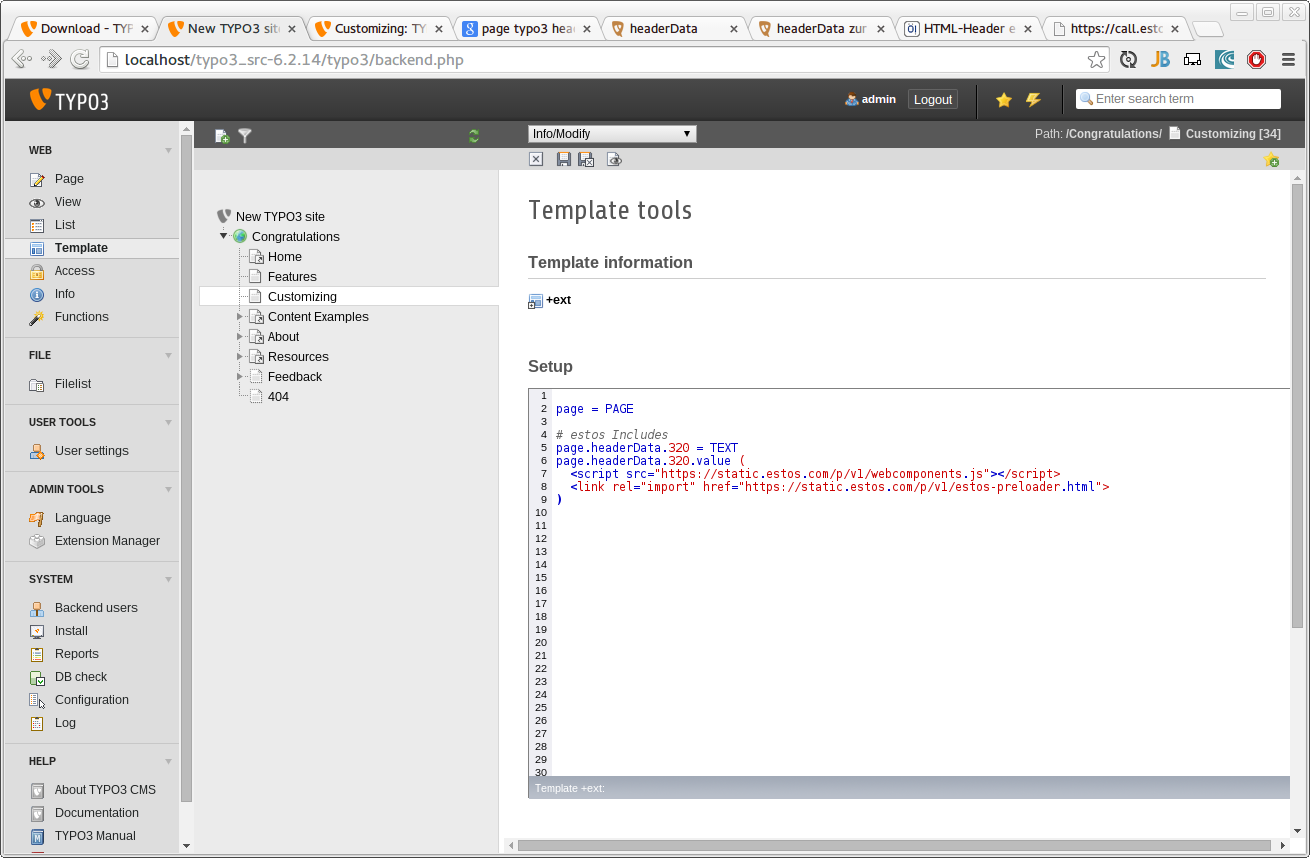
Die Header fügen Sie mit folgenden Code ein (darauf achten, dass der Index nicht schon anderweitig vergeben ist, im Beispiel der Index 320).
page = PAGE # Add estos-components.js to the head of every page of this template. page.headerData.320 = TEXT page.headerData.320.value ( <script src="https://static.estos.com/p/v2/estos-components.js"></script> )
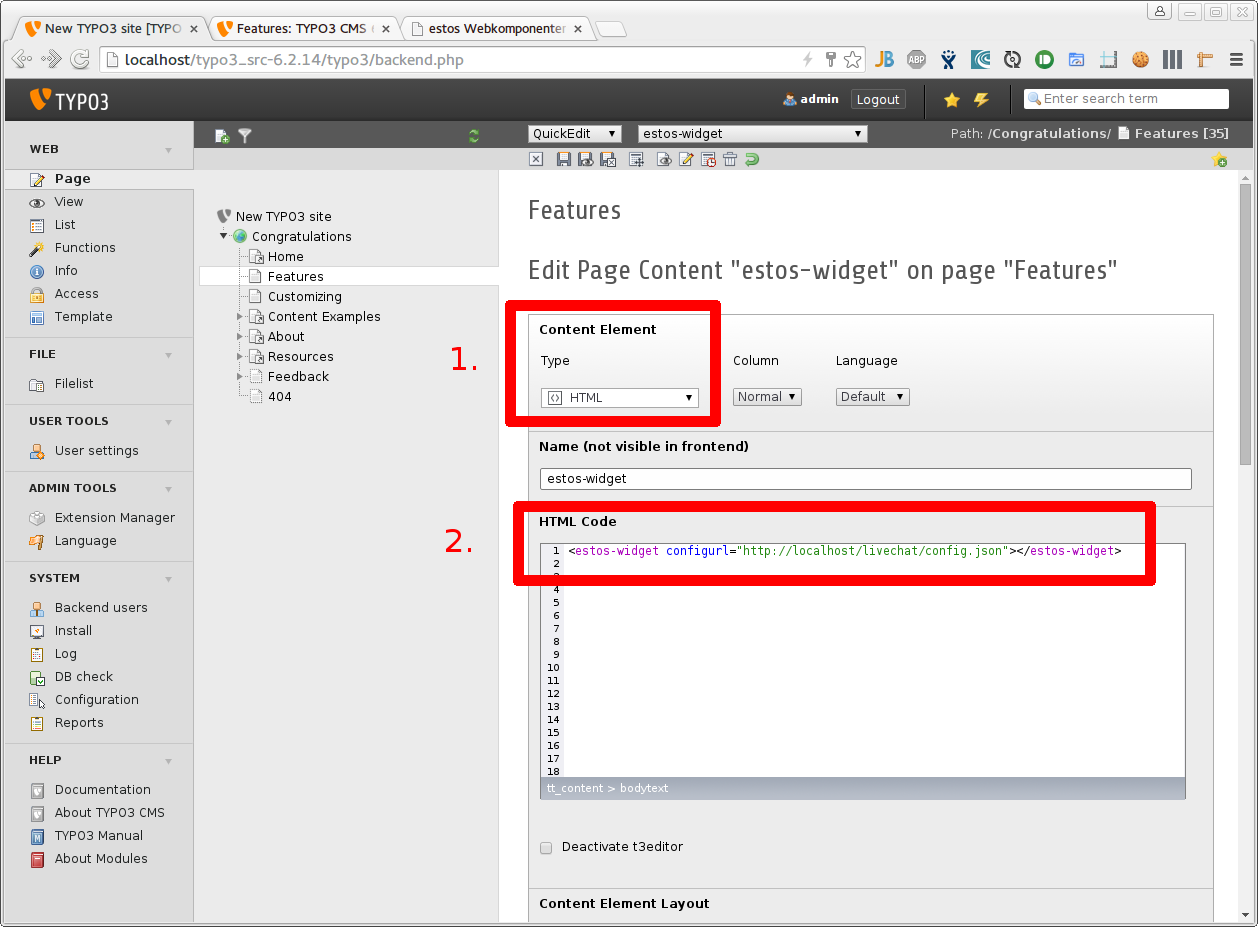
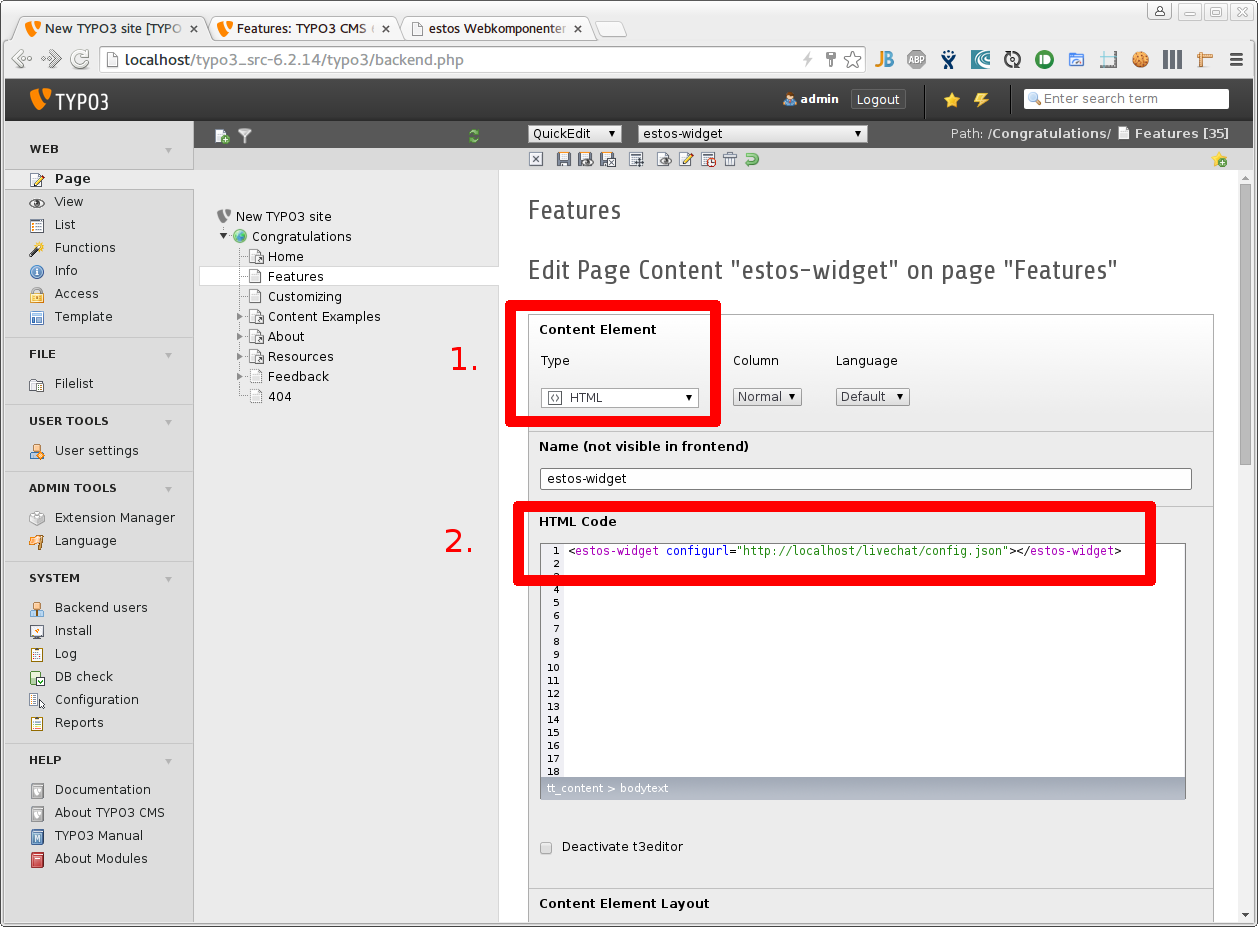
Über Page -> <your page> -> New Content Können Sie einen neuen Content vom Typ
HTMLanlegen. Als HTML Code tragen Sie das Widget mit den gewünschten Attributen ein (es muss auf die richtige Verlinkung der config.json geachtet werden).<estos-widget sip="sip:agent@yourcompany.de" configurl="<path to config.json>"></estos-widget>
Im Kapitel Konfigurierbare Features erfahren Sie, wie Sie den LiveChat Client weiter konfigurieren können, bspw. eine Gruppe hinterlegen können.
Portal und Multimedia Business Card¶
Die Clients Portal und Multimedia Business Card lassen sich am besten per IFrame integrieren. Hierfür muss in Typo3 die Verwendung von IFrames erlaubt werden (siehe ersten zwei Schritte).
Note
Es wird davon ausgegangen, dass in Typo3 der mitgelieferte RTE Editor verwendet wird. Bei Einsatz von anderen Editoren müssen IFrames ggf. in deren Konfiguration zusätzlich freigegeben werden.
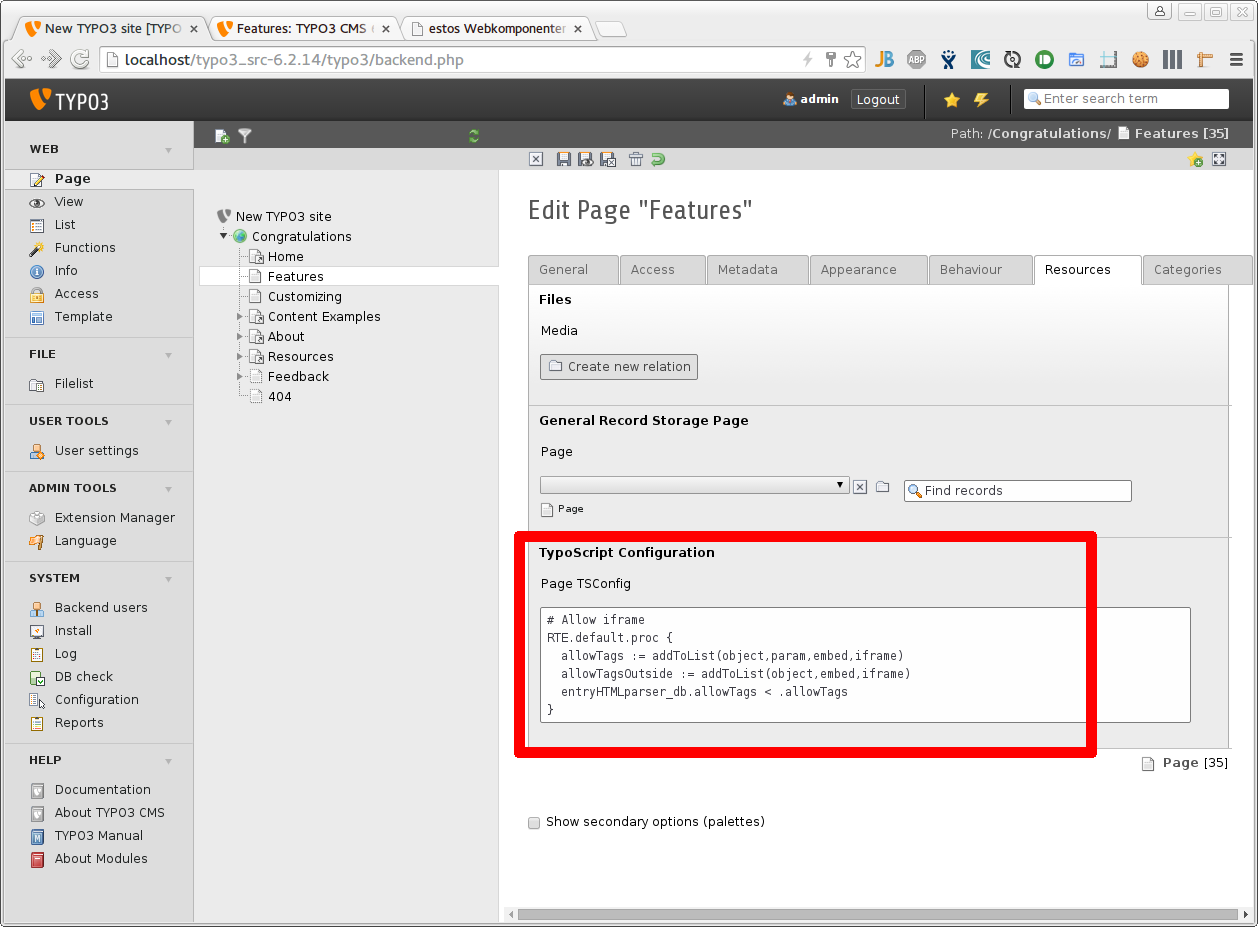
Öffnen Sie die TypeScript Konfiguration, auf der der Client erscheinen soll (Pages -> <your page> -> Edit -> Resources) und tragen Sie folgende Zeilen in “TypeScript Configuration” ein:
# Allow iframe RTE.default.proc { allowTags := addToList(object,param,embed,iframe) allowTagsOutside := addToList(object,embed,iframe) entryHTMLparser_db.allowTags < .allowTags }Anschließend passen Sie die Setup Konfiguration des entsprechenden Templates (Achtung: Template, nicht Page) an und konfigurieren den Editor so, dass er IFrame Tags erlaubt. Für RTE reicht folgende Zeile:
# allow iframe lib.parseFunc_RTE.allowTags := addToList(object,param,embed,iframe)
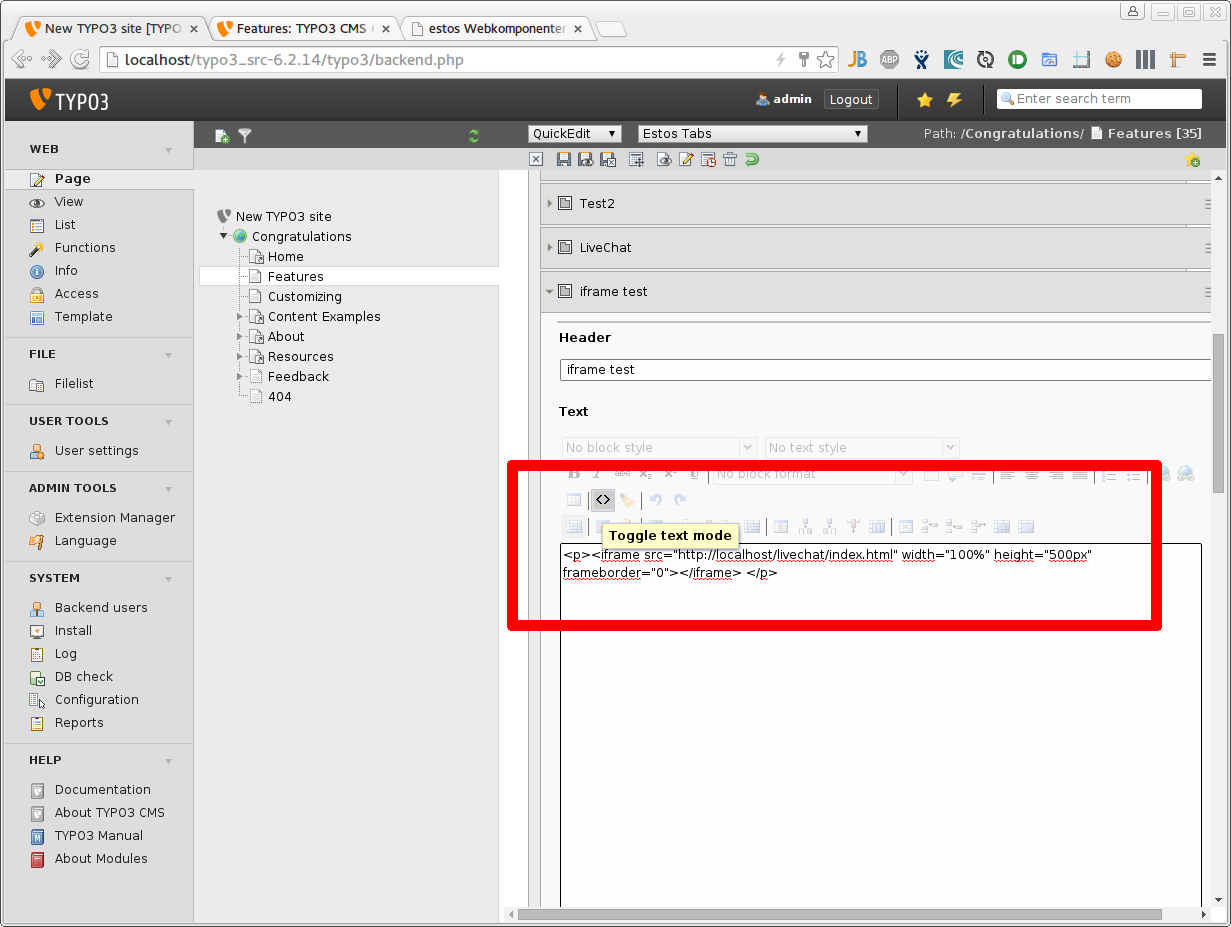
Jetzt kann das Portal oder die Portal an beliebiger Stelle (als neues HTML-Content Element oder Inhalt von einem Tab-Control) eingefügt werden. Beispiel:
<iframe src="https://<your domain>/livechat/businesscard.html" width="100%" height="500px" frameborder="0"></iframe>
Note
Die HTML Dateien für den IFrame können Sie hier herunterladen: LiveChat Clients. Lesen Sie hierfür auch das Kapitel Webseiten veröffentlichen.
Im Kapitel Konfigurierbare Features erfahren Sie, wie Sie den LiveChat Client weiter konfigurieren können, bspw. eine Gruppe hinterlegen können.